About Me
Hello, I’m Ward Alhadid, a Java Developer with over 2 years of hands-on experience working at Infosys on the Verizon account, where I design, develop, and optimize enterprise-level applications. My work focuses on building microservices using Spring Boot, Apache Camel, and jBPM for process orchestration. I have strong expertise in Cassandra DB and DB2, including designing and maintaining data synchronization between the two, as well as implementing Spring Batch solutions for large-scale data processing. On a day-to-day basis, I collaborate closely with stakeholders to gather requirements, design technical solutions, and implement code changes that enhance system functionality and reliability. I also perform root cause analysis and deliver effective bug fixes or design improvements to ensure system stability and performance. I’m passionate about writing clean, efficient code, solving complex problems, and continuously improving system design. Please do not hesitate to Contact me for inquiries.
Resume
Projects
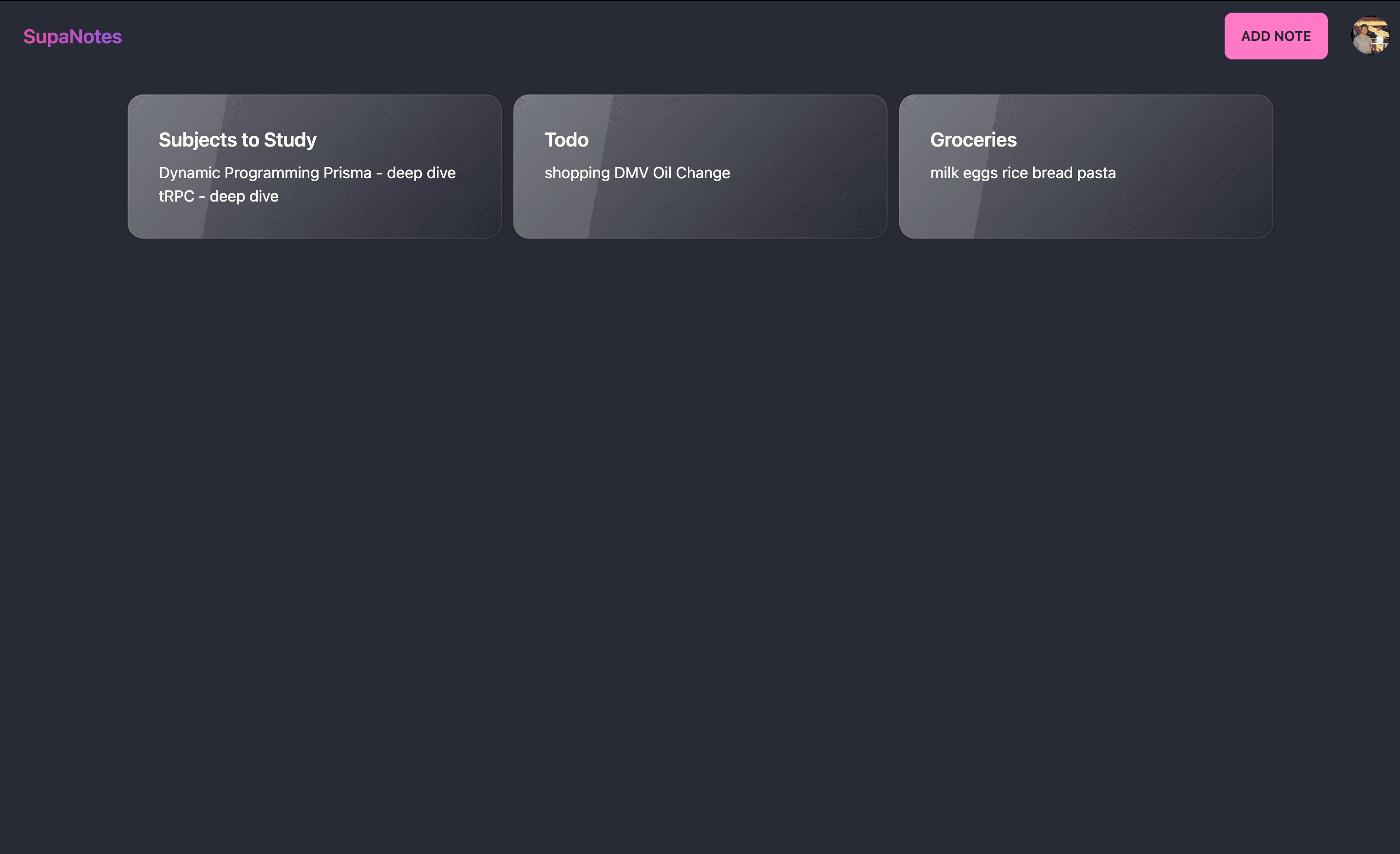
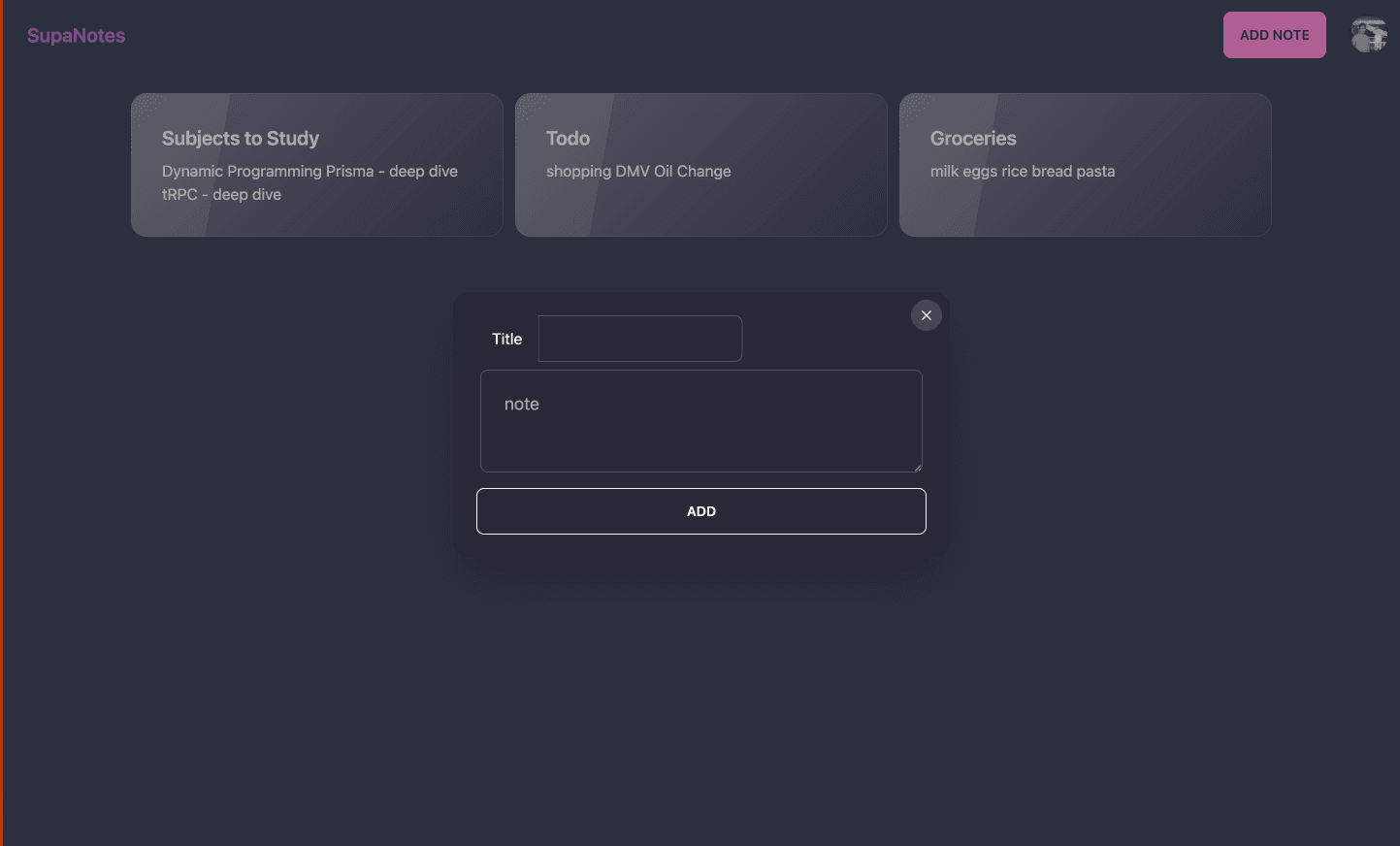
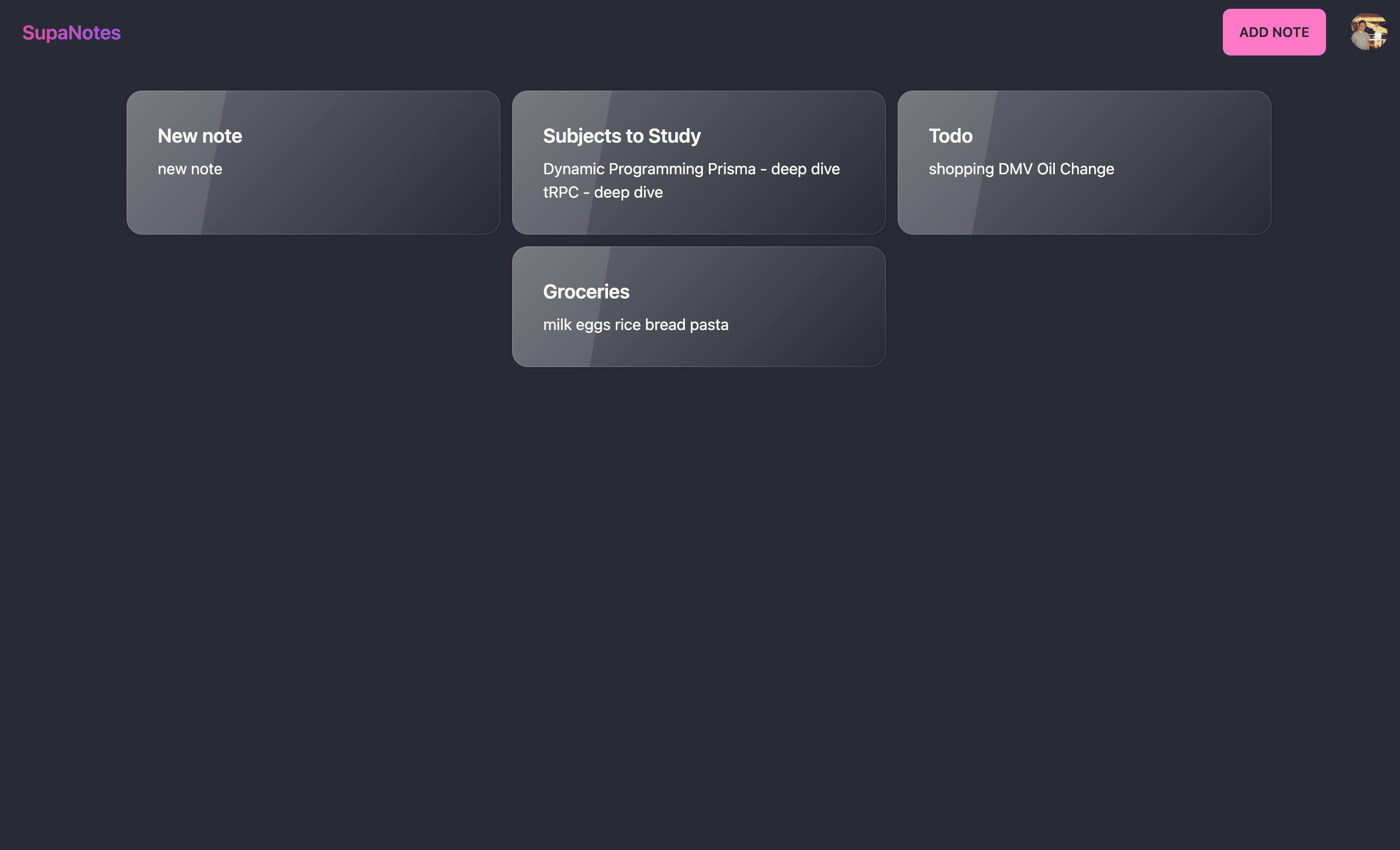
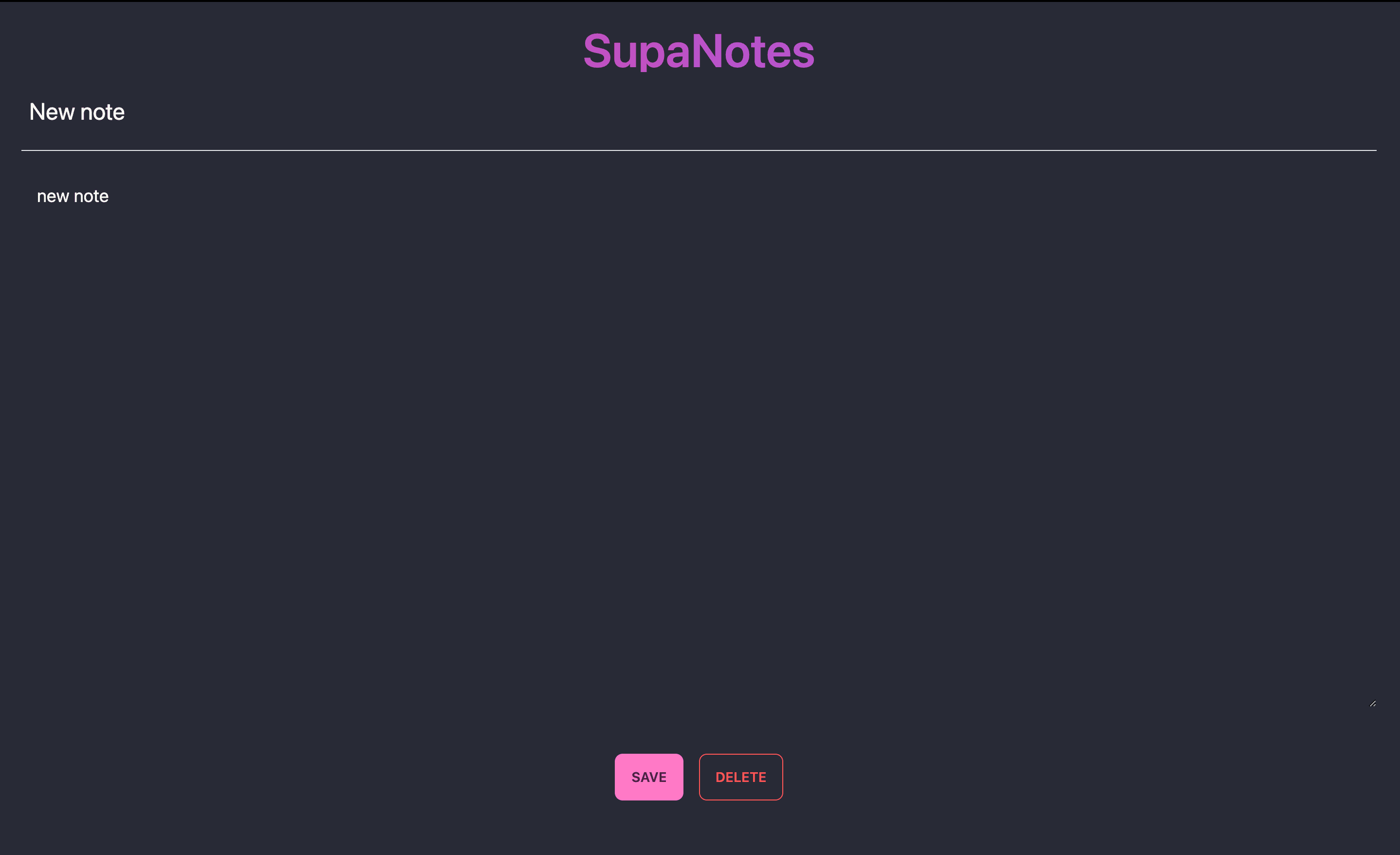
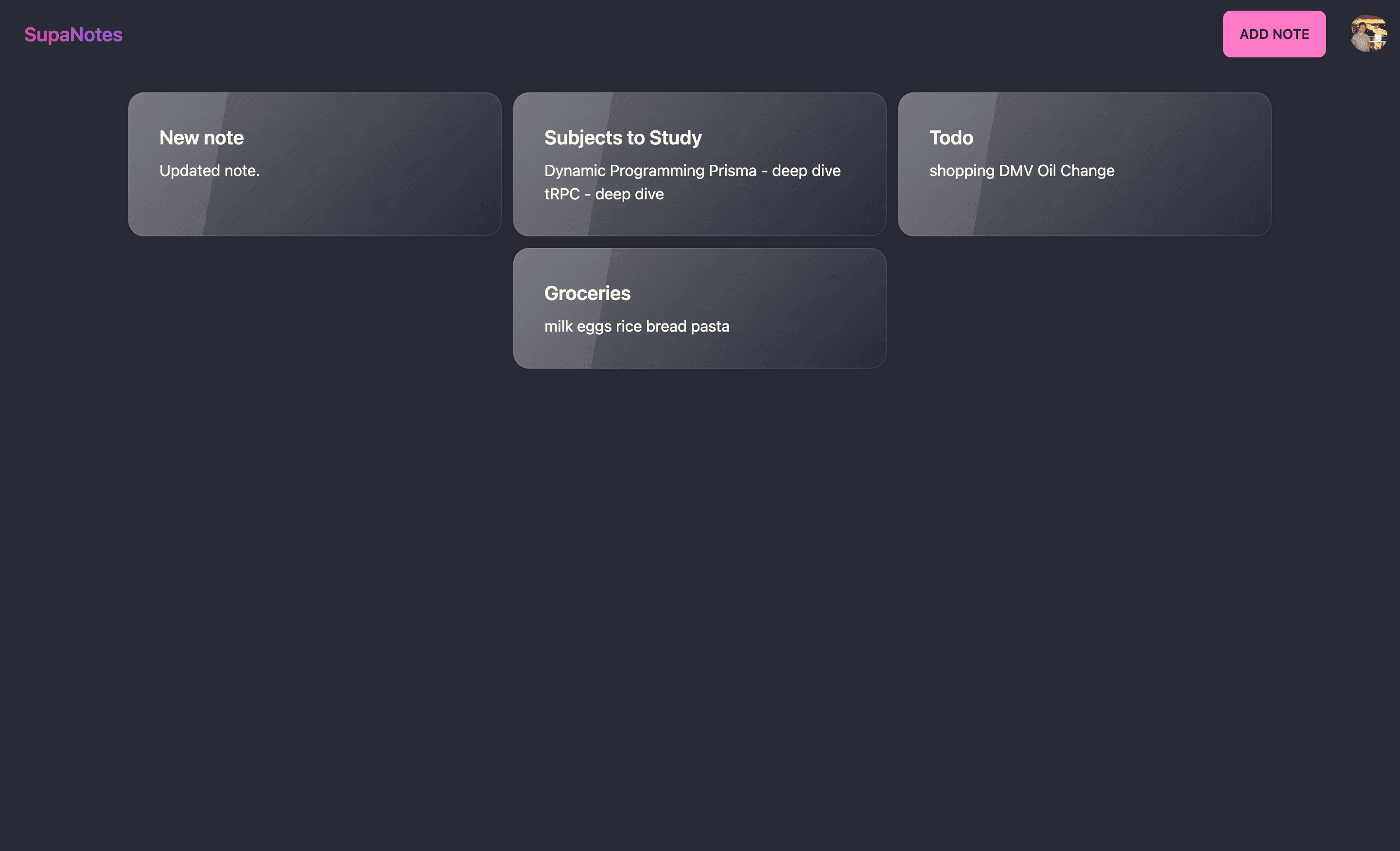
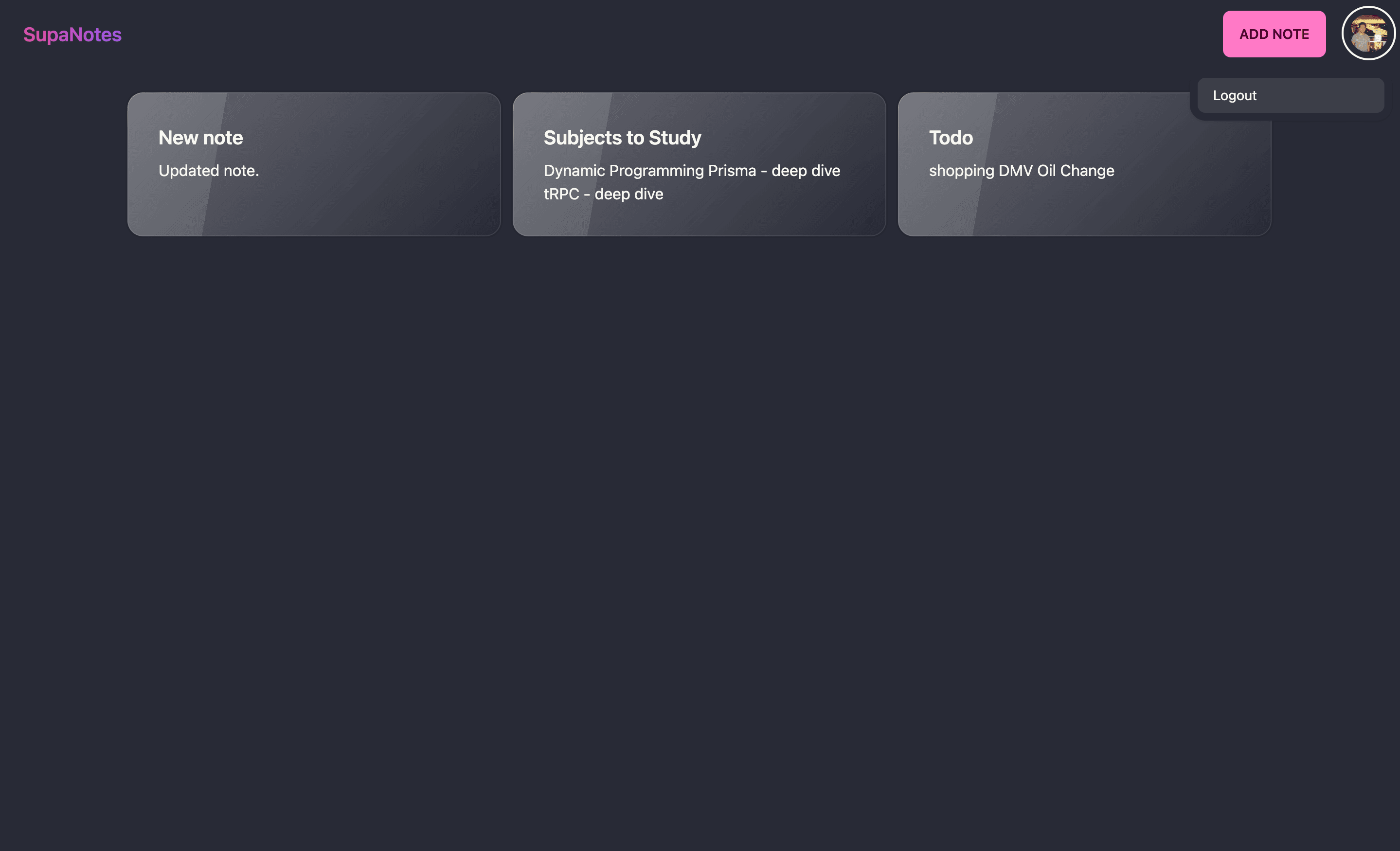
SupaNotes








Notes web app that allows users to login, create, edit, and delete notes. built with Next.js, daisyui, PlanetScale, Prisma and tRPC
Stack: Next.js | tRPC | daisyui | PlanetScale | Prisma | Tailwind CSS | Clerk
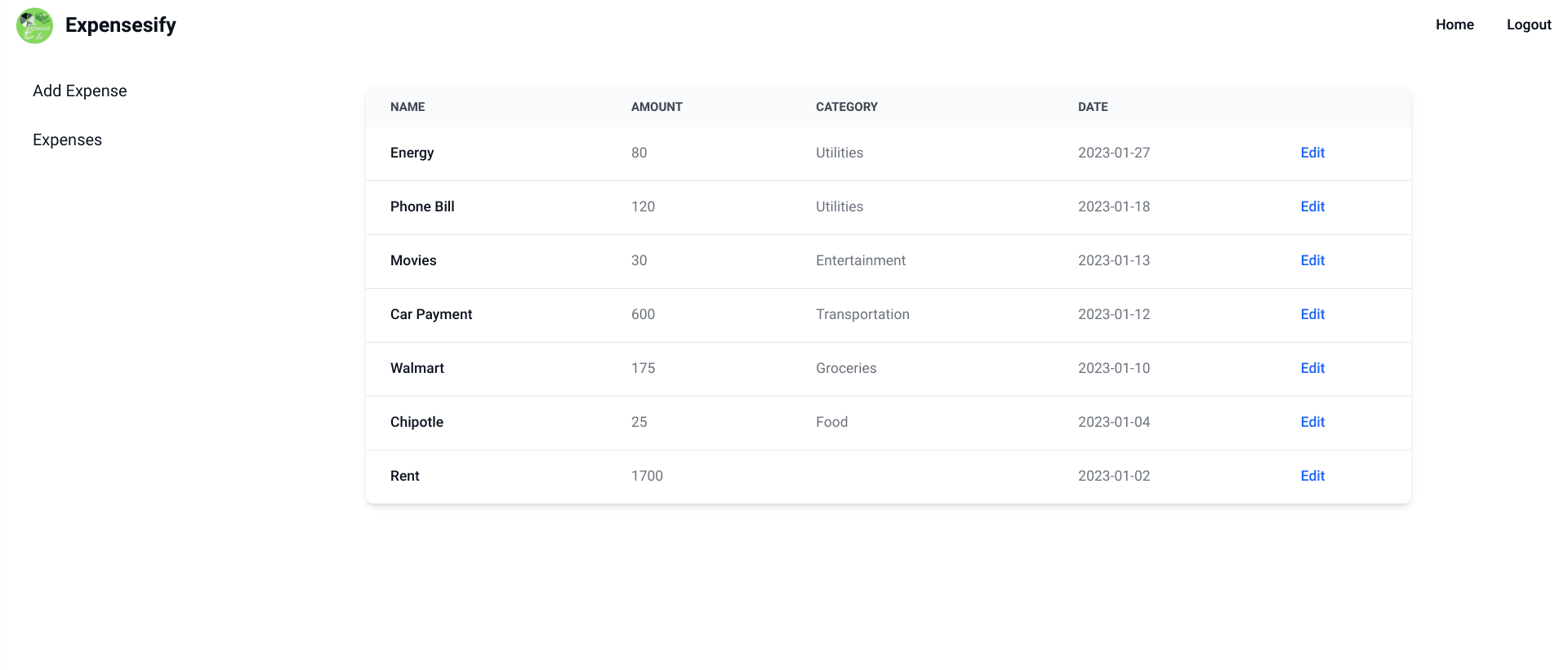
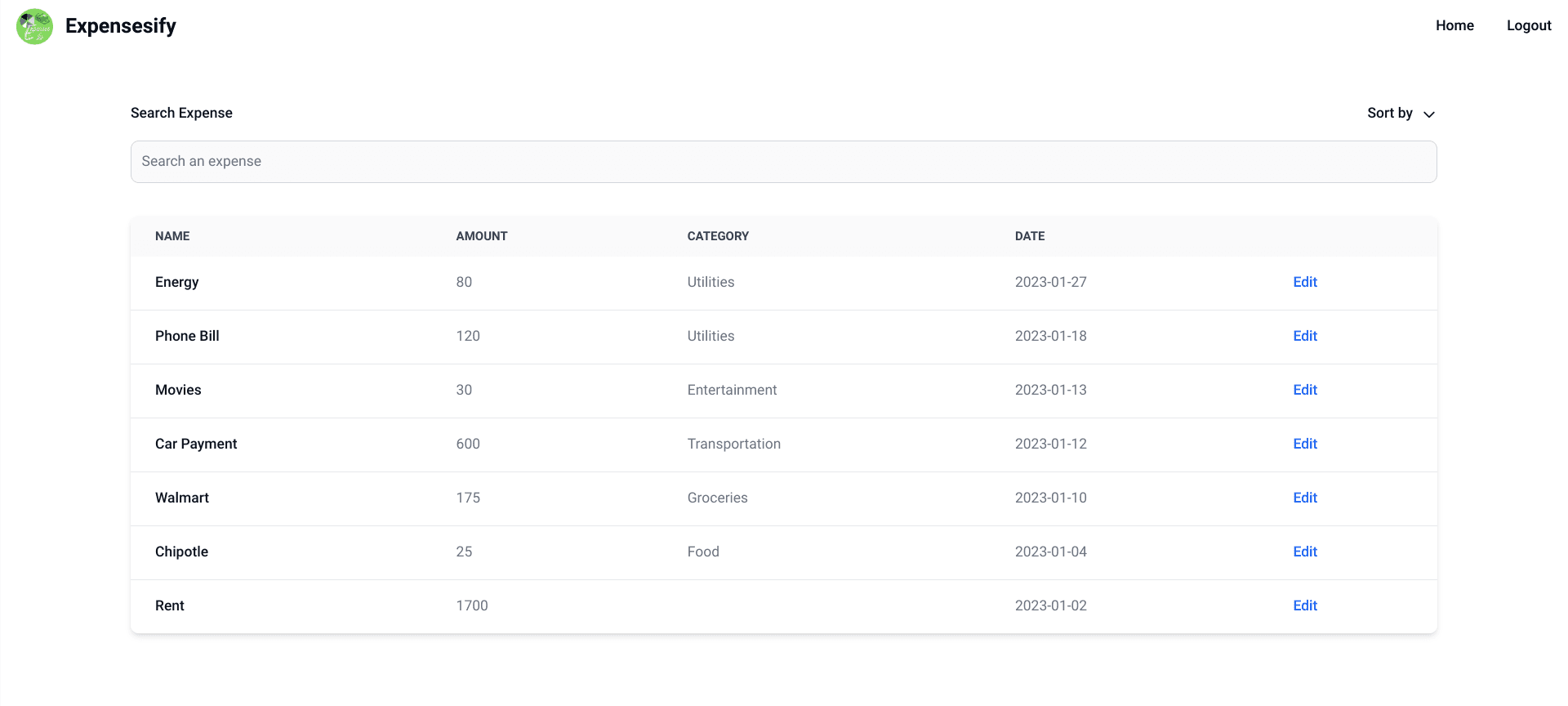
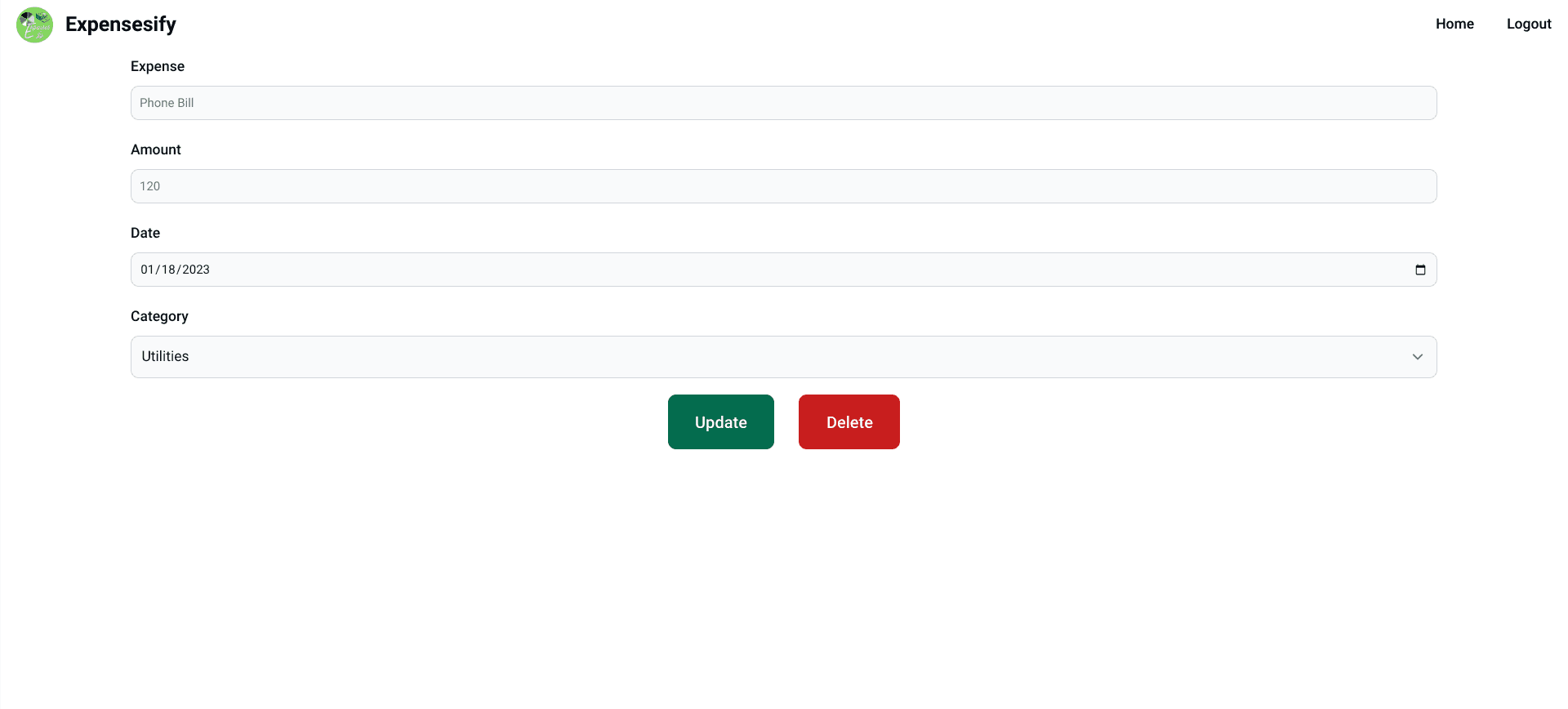
SourceExpenses Tracker




Expenses tracker Web Application. The UI was built in React, state management using Redux, database is managed using MongoDB, styles using Flowbite and Tailwind CSS, and the backend was bult with NodeJs and Express. The app allows the user to search, sort, add, update and delete expenses.
Stack: React | NodeJS | React-Router | Redux | MongoDB | Tailwind CSS
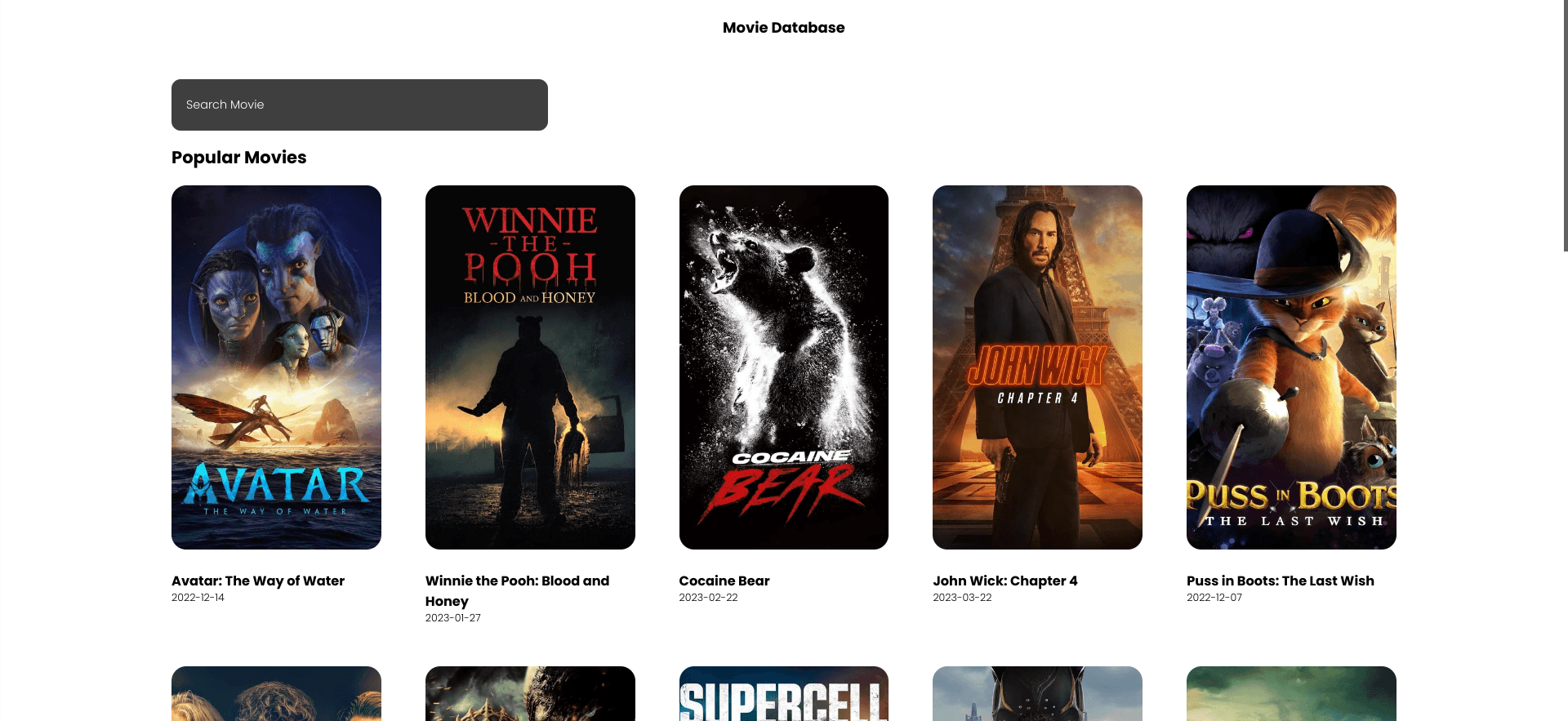
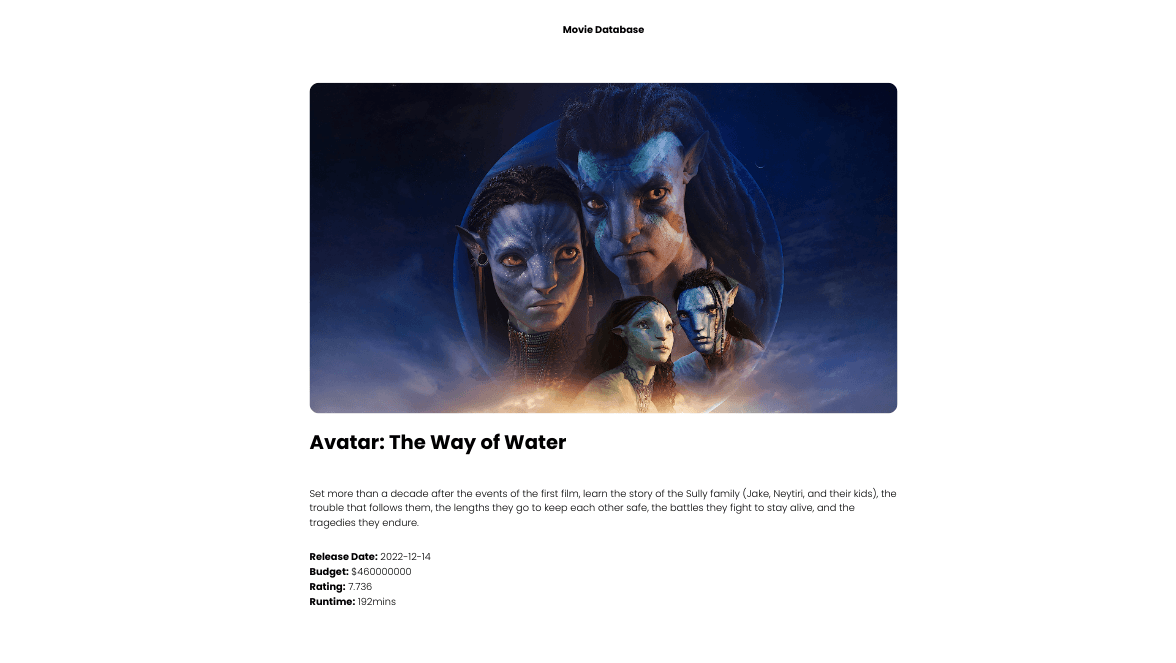
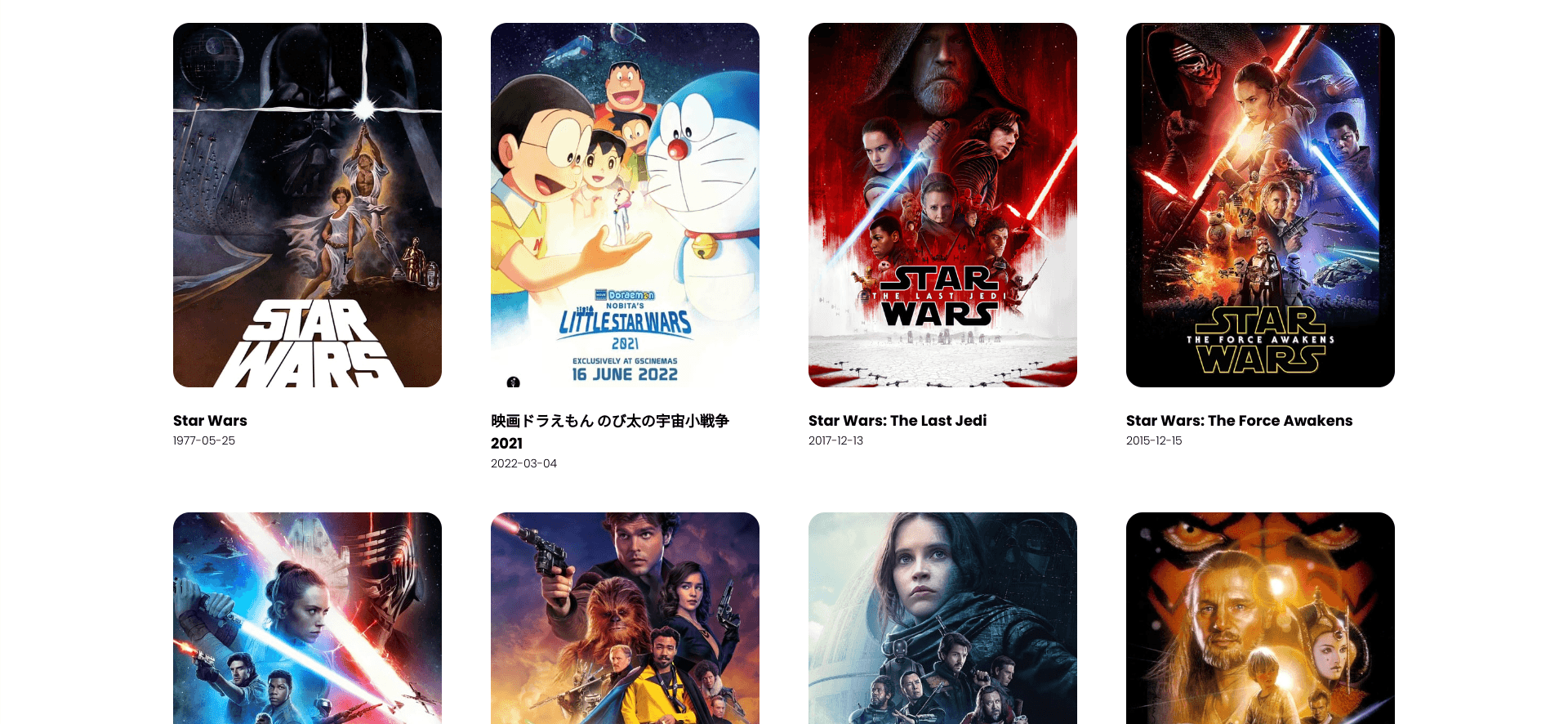
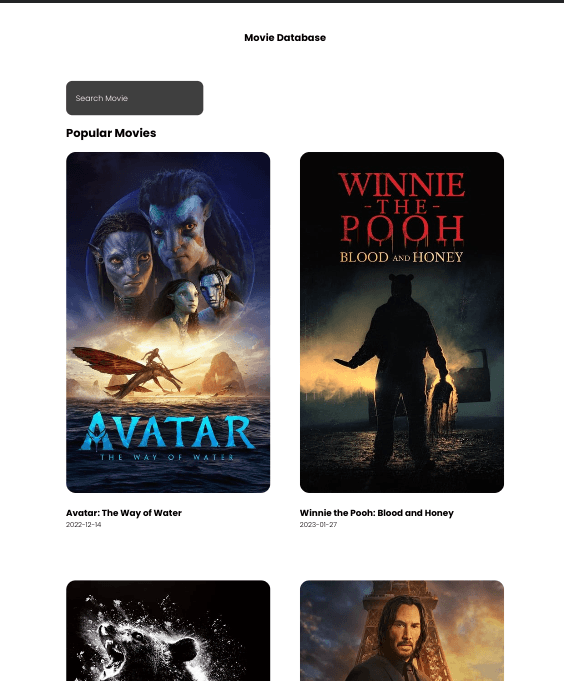
SourceMovie DB




Popular movies database web application. The UI was built using Svelte, API from TMDB and styled using CSS.
Stack: Svelte | CSS
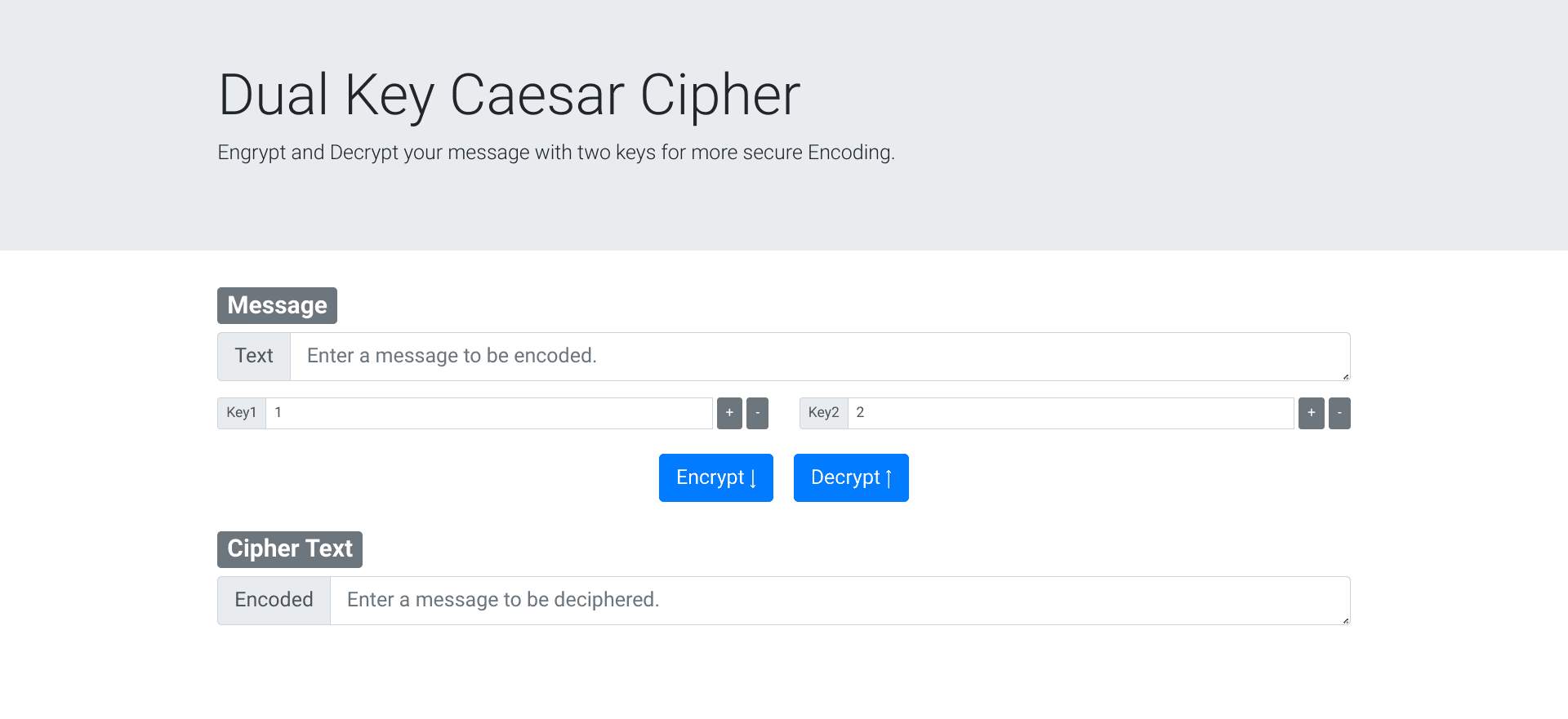
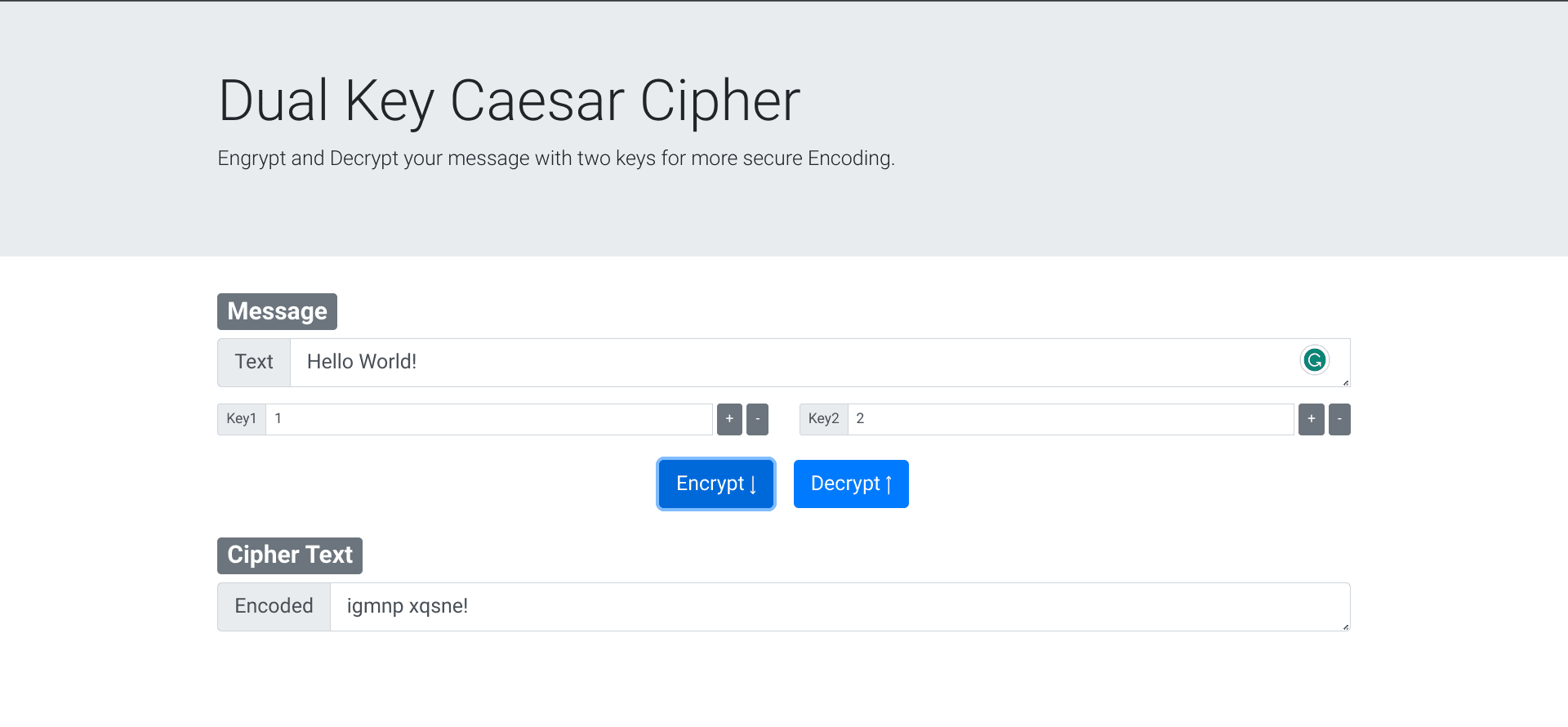
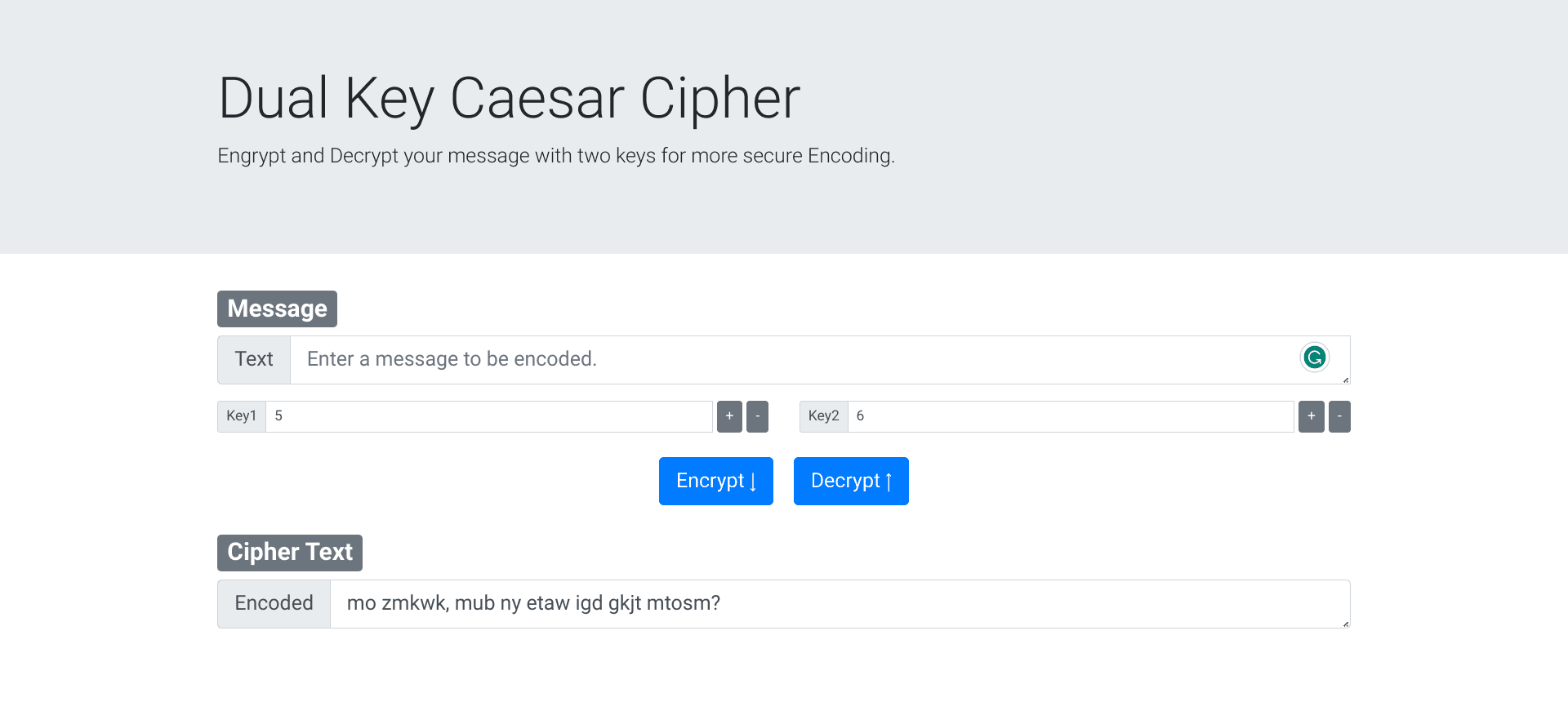
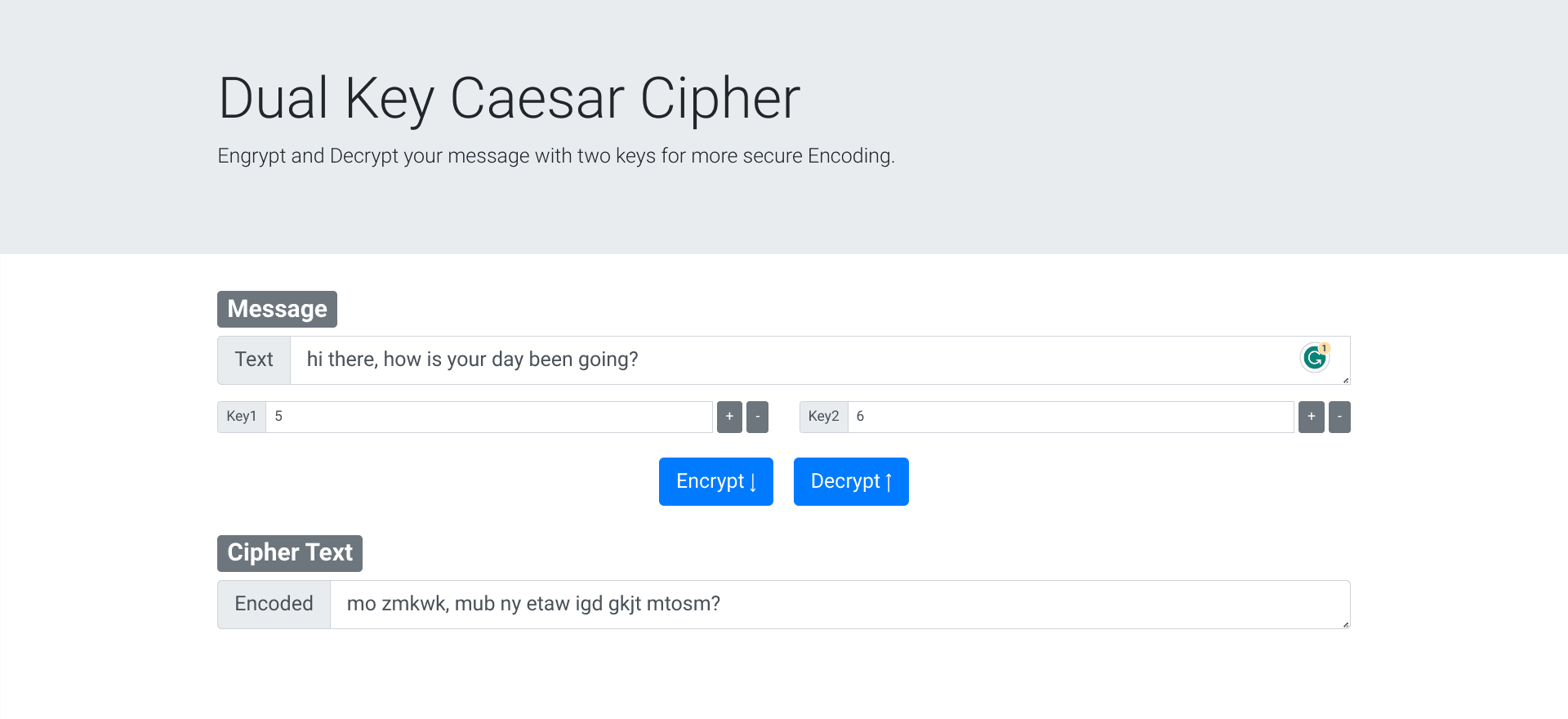
SourceDual Keys Caesar Cipher




A dual keys instead of the regular one key Caesar Cipher Encrypter-Decrypter built with HTML, CSS, Bootsrap, and JavaScript.
Stack: HTML | CSS | Bootstrap | JavaScript
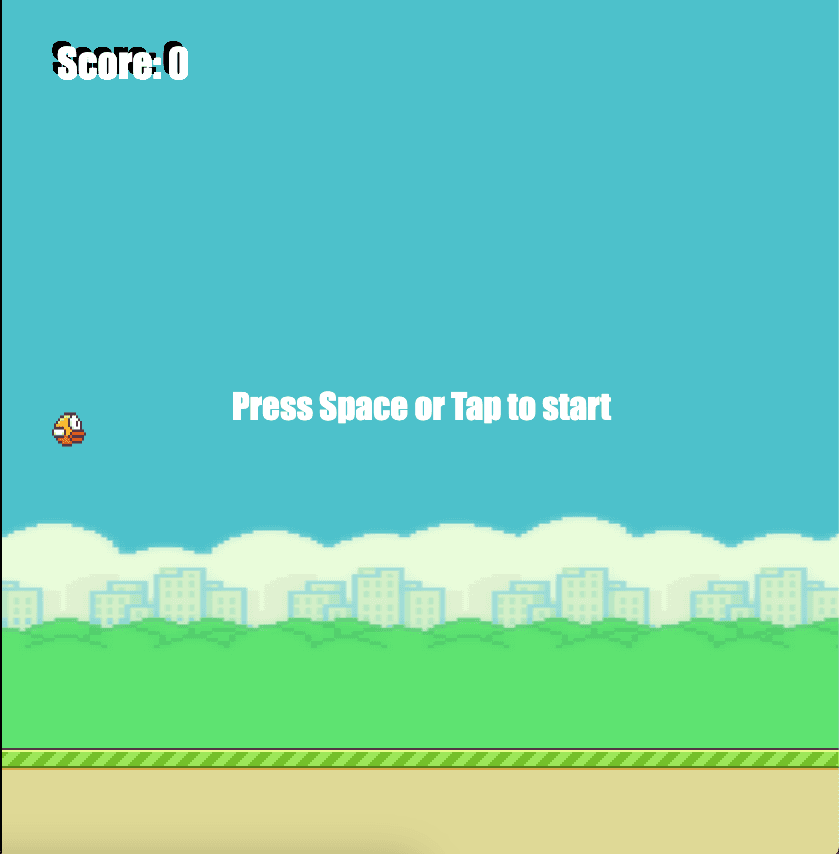
SourceFlappy Bird

Flappy Bird game built with vanilla Javascript, html, and css using html Canvas.
Stack: Javascript | CSS
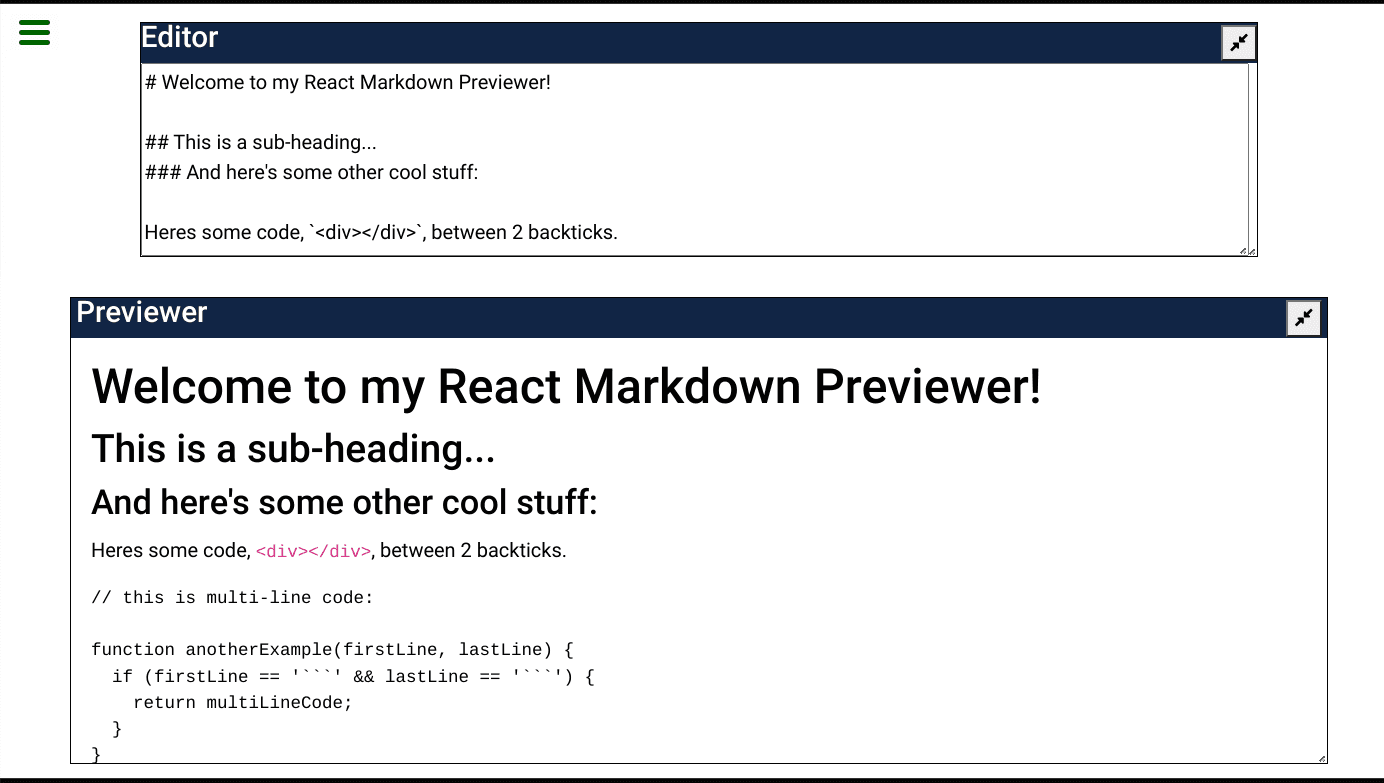
SourceMarkdown Previewer

Markdown previewer web application. The UI was built using React and styled using CSS.
Stack: React | CSS
SourceDrum Machine

Drum machine web application. The UI was built using React and styled using CSS. Users are able to use the keyboard or click the buttons on the screen to play drum sounds.
Stack: React | CSS
SourceRandom Quote Generator



Random quote generator web application. The UI was built using React and styled using CSS. users can generate random quotes and share them on twitter.
Stack: React | CSS
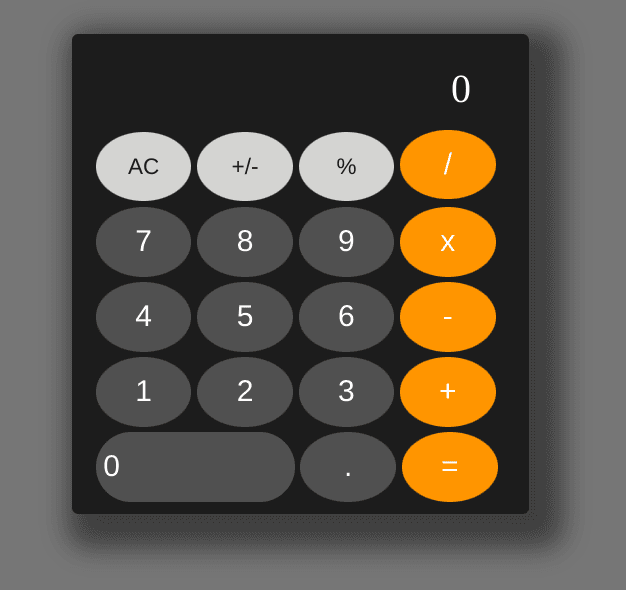
SourceCalculator

Calculator web application. The UI was built using React and styled using CSS.
Stack: React | CSS
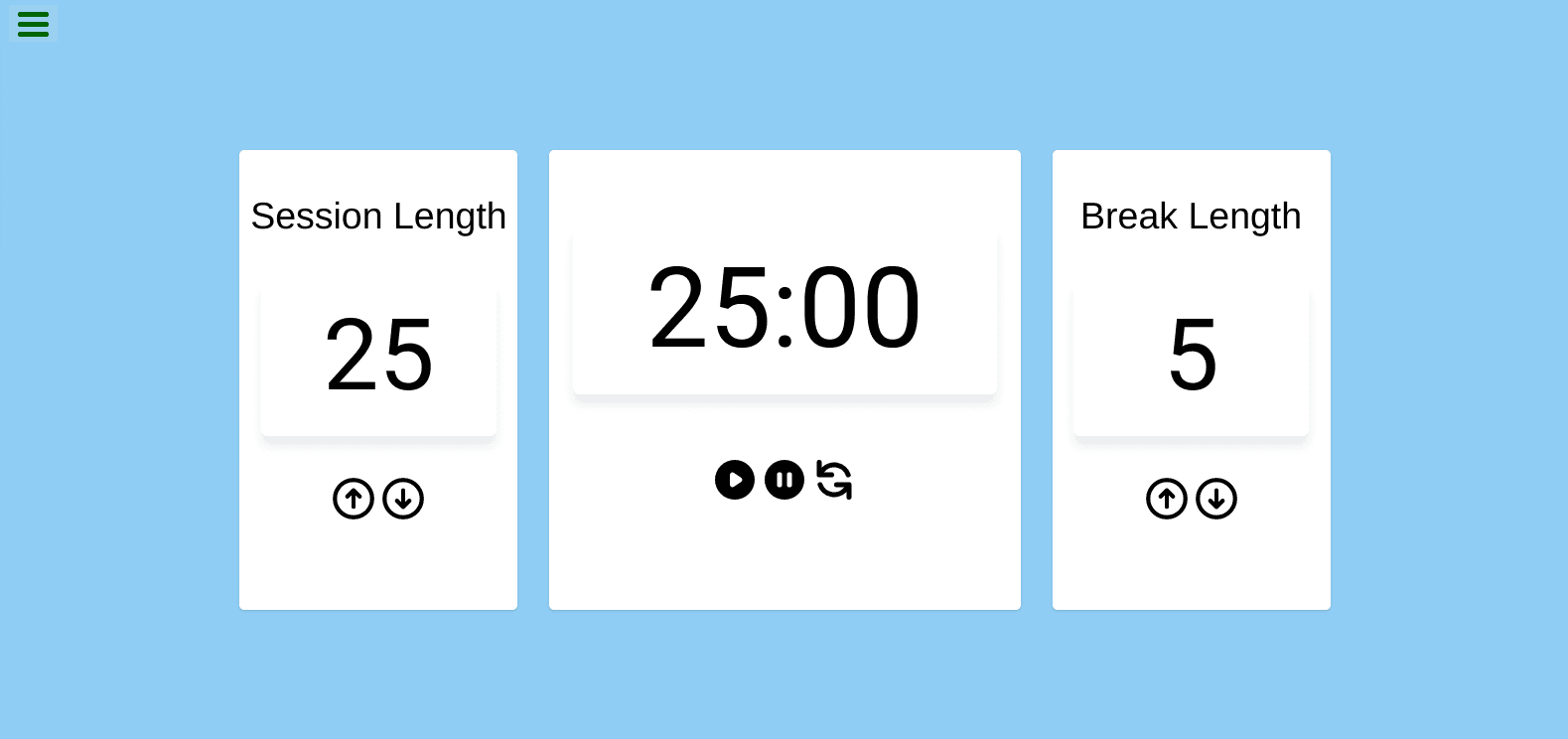
SourcePomodoro Clock

Pomodoro clock web application. The UI was built using React and styled using CSS. Users can set focus time and break time and start the countdown.
Stack: React | CSS
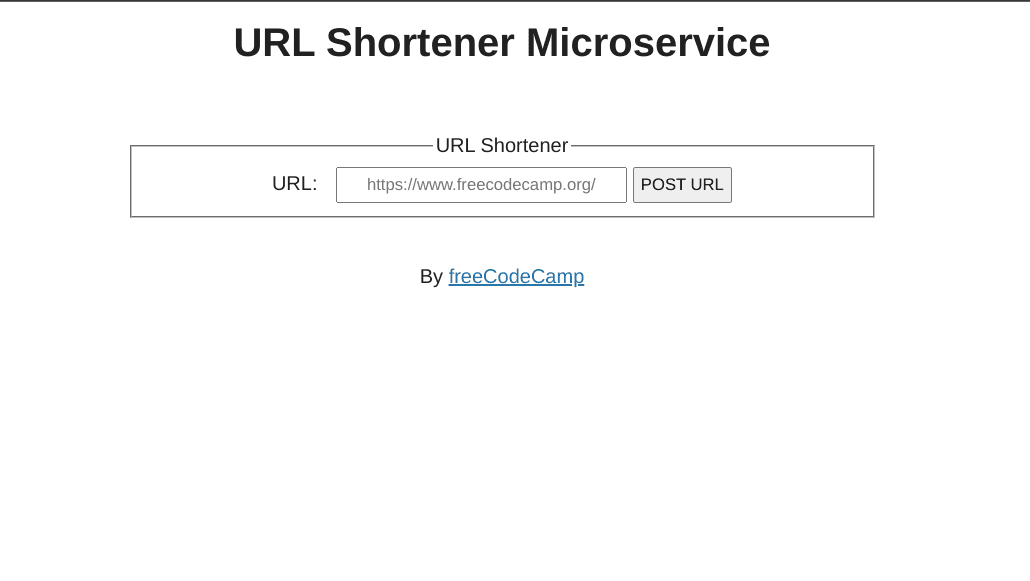
SourceURL Shortner


NodeJS application that allows customers to enter a url and get a shorter url.
Stack: NodeJS | MongoDB
Source